This article will show you how to add pictures to your text using the Online Text Editor.
Note that not all text editors in the administration area will have the ability to add photos/pictures
NOTE: When adding images only add them using the method shown below. Do not copy and paste images as you may end up with problems displaying the page or editing them later.
Related Articles:
Step 1
First Login to Your Administrator Account.
Step 2
Here are some pages in the administration area where the text editor has the image upload function:
Step 3
When you reach the text editor, click the Image icon. An Image Properties box will appear.

Step 4
If your image is located on a website outside esportsdesk.com enter the exact URL location in the box below. Otherwise click Browse Server to upload a picture from your computer to our site, then select it.

Step 5
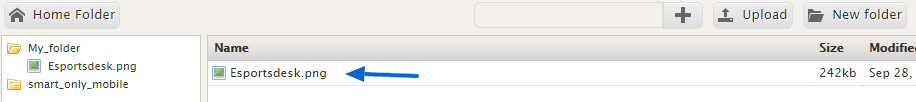
A file manager window will open, showing your current folders on the left, and the files within the selected folder on the right.
If you like, you can click the New Folder button to create additional folders in which to store your file(s).
When you are ready, you can click on one of the folders to navigation into it so that you can see which files are inside that folder and upload new files there.
Step 6
Next, click the ![]() icon and select a file from your computer, then press the Upload button to send the file from your computer up to the server. Wait a moment for it to finish uploading.
icon and select a file from your computer, then press the Upload button to send the file from your computer up to the server. Wait a moment for it to finish uploading.

Step 7
Now, you can click the file you just uploaded to select it for placement into your page.

Scroll down to the bottom of your image and press Select.

Step 9
Optionally, you can use the provided settings to edit your image. Take special note of the "Width" option which will allow you to resize larger images to fit properly within your custom page. Press OK when finished.

Step 10
You have successfully uploaded an image for your Custom Page. If you need to edit the size of your image, just right click on your image and press Image Properties. This will take you back to Step 9. You can experiment with the image properties, repeating Steps 9 and 10 as much as you like, until you have the image displaying the way you want it.

Step 11
If you would like to link your image to an URL, open the image properly (as shown in Step 10) click the Link tab, enter the URL and set the target (where the link should open; new window, same window, new tab, etc.). Press OK to save your changes.

